FIT IMAGE & FIT VIDEO Feature in piSignage

It is always advisable to make sure the images/videos used as assets match the Dimensions required for a given layout. But if the assets you have do not exactly match the required dimensions of the layouts, you can make use of Fitimage & Fitvideo feature available in piSignage to optimize your screen display.
Fitimage feature has ACTUAL, LETTERBOX or STRETCH modes. Fitvideo has STRETCH and LETTERBOX modes only.
NOTE :
FITSCREEN setting is available at Group level, ie the settings you choose will apply to all the Screens/Players assigned to the group. (Read more about GROUP feature in piSignage).
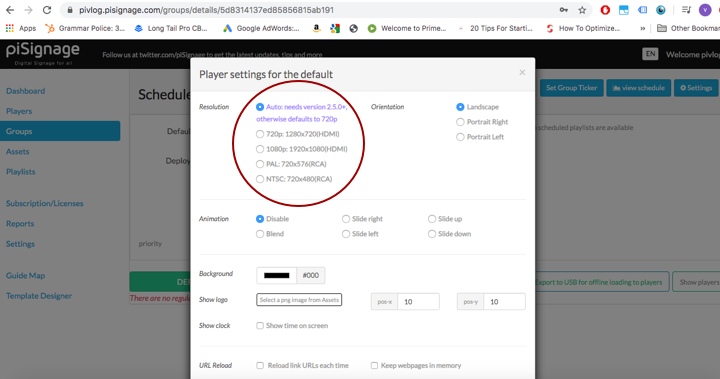
To find this setting choose a Group. When you click on settings section, top right corner of the page. a popup window opens . Scroll down and you can find this Fit image & Fit video feature.
NOTE 1: For demonstration we are setting screen resolution of 1080p at group level as we are using 1080p screen.

If the group is set to different screen resolution ie 720p, the fundamental concept remains the same. The Recommended asset sizes and aspect ratios will vary based on screen resolution and the used layouts.
Read in detail about choosing screen resolutions in group settingsIMAGE ASSETS - Actual, Letterbox and Stretched
ACTUAL MODE : Asset Behavior in different scenarios.
ACTUAL MODE CASE 1:
Uploaded image is
1) Smaller than the suggested size for the layout (pixels).
2) As per recommended aspect ratio for the layout. (length:height)
Part of the screen will be blank, as the uploaded asset is smaller than the recommended size for the layout.
Example:
Below we have created a display set to LAYOUT 1 using 1080p screen. Recommended asset Size for the layout: 1920x1080 pixel image, 16:9 Aspect ratio. But the assets we have are of 960x540 pixel,1280x720 pixel, 1440x810 pixel
ie image with required aspect ratio of 16:9 (width:height) but smaller size. See the output below.
You may need to go for STRETCHED/LETTERBOX modes in above scenario. But even this stretching/letterboxing brings its own limitations with respect to display quality, in certain cases. We will discuss this later in detail.
ACTUAL MODE CASE 2 :
Uploaded image is
1) Bigger than the suggested size for the layout.
2) As per recommended aspect ratio for the layout.
The image is optimized/resized to fit in the layout Zone, Completely occupying the screen. No part of image is lost. No display distortion as assets are of recommended aspect ratio.
Example: Let us say you have a set to LAYOUT 2c, requiring 960x1080 pixel images in each zone, but the assets you have are of 1248X1404 pixel,1440x1620 pixel ie image of bigger size but aspect ratio (width:height) matching that of the recommended assets for the layout.
In the above example you can see complete screen is occupied in spite of larger sized assets as aspect ratio of these assets match the recommended aspect ratio for the layout.
NOTE
Raspberry Pi 4 supports 4K images and videos. Pi 3 is only HD capable.
Actual mode CASE 3 :
Uploaded image is
1) Smaller than the suggested size for the layout and
2) Of different aspect ratio than the recommended one for the layout.
The Asset the behavior is same as in above CASE 1.
ie Part of the screen will be blank, as the uploaded asset is smaller than the recommended size for the layout. Here non-matching aspect ratio does not create any difference.
Example : Let us say you have a full HD display(1080p) set to LAYOUT 1, requiring 1920x1080 pixel image assets, but the assets you have are 1100x540 pixel,720x960 pixels, 720X360 pixels, 320x840 pixels ie here the assets are not only smaller images but differing in aspect ratio also.
ACTUAL MODE CASE 4
Uploaded image is
1) Bigger than the suggested size for the layout.
2) Of different aspect ratio than the recommended aspect ratio for the layout.
The image will be optimised/resized to fit in the layout zone, keeping the original aspect ratio of the uploaded asset intact. No part of image is lost but some part of display again will be blank.
Example : Let us say you have a display set to LAYOUT 2C, requring 960x1080 pixel image, but the assets you have are 1200x1200 pixel, 960x1200 pixel and 1100x800 pixel ie here the assets are Not only bigger than suggested dimension but differ in aspect ratio also.
Actual mode is Ideal only when you have
1) assets of recommended size and aspect ratio.
2) Bigger images (pixel) but with recommended aspect ratio .
Other situations result in blank space in display.
NOTE :
a) Smaller the image, more blank space on screen.
b) More the difference between the recommended and uploaded asset aspect ratio, bigger the blank space on the Screen.
STRETCH MODE : Asset Behaviour in different scenarios.
As the Name suggests This mode stretches the image to fit the Screen completely. Image aspect ratio will not be preserved when stretching the image to fit the screen, thus image distortion may happen.
STRETCH MODE CASE 1
Uploaded image is
1) Smaller than the suggested size for the layout (pixels).
2) As per recommended aspect ratio for the layout. (length:height).
The stretch in this case will result in asset completely occupying the screen. There will be no distortion of the displayed image as the asset is of recommended aspect ratio.
EXAMPLE: Let us say you have a full HD display (1080p) set to LAYOUT 1, requiring 1920x1080 pixel image, but the assets you have are of 960x540 pixel,1440x810 pixel ie image with required aspect ratio of 16:9 (width:height) but smaller size.
NOTE : Smaller the size of the photo, lower will be the quality of display due to stretch. You can notice this in case of 960x540p image in the display.
Stretch mode CASE 2 :
Uploaded image size is
1) Bigger than the suggested size for the layout.
2) As per recommended aspect ratio for the layout.
The bigger image is resized/optimised to fit the Layout zone. As the aspect ratio is as recommended the asset occupies the entire screen without distortion. No part of image is lost.
Note that in the above case ACTUAL MODE and STRETCH mode mode give same results.The resultant display will be same as the above video ACTUAL MODE case 2
STRETCH MODE CASE 3 :
Uploaded image size is
1) Smaller than the suggested size for the layout.
2) Of different aspect ratio than the recommended aspect ratio for the layout.
In this case the there may be loss in the quality of display due to stretch and and distortion of the displayed image as the aspect ratio does not match, again due to stretch.
EXAMPLE : Let us say you have a display set to LAYOUT 1, requiring 1920x1080 pixel image, but the assets you have are 1100x800 pixel, 720x960 pixels, 720X360 pixels, 320x840 pixels ie here the assets are not only smaller images but differ in aspect ratio also.
NOTE :
1) Smaller the size of the photo, lower will be the quality of display due to stretch.
2) If the Aspect ratio of uploaded image assets varies significantly from suggested dimension, the display distortion due to stretch will be significant irrespective of image size.
STRETCH MODE CASE 4
Uploaded image size is
1) Bigger than the suggested size for the layout.
2) Of different aspect ratio than the recommended aspect ratio for the layout.
The bigger images are resized/optimized to fit the Zone and later stretched to completely occupy the Zone space. No part of image is lost.
The Display will be distorted and of low quality, if the aspect ratio of the uploaded asset significantly varies from the recommended ratio, irrespective of the Size of the image.
Example : Let us say you have a display set to LAYOUT 2C, requiring 960x1080 pixel image, but the assets you have are 1200x1200 pixel, 960x1200 pixel and 1100x800 pixel ie here the assets are not only bigger than suggested dimension but differ in aspect ratio also.
APPLICATION
Stretched mode is ideal only when you have assets of that minimally differs from recommended asset in terms of size and aspect ratio. When an asset with very small difference is stretched , the distortions caused in the display will be negligible, while the display will not have any blank spaces.
LETTERBOX MODE : Asset Behavior in different scenarios.
This setting scales/stretches the image keeping the original aspect ratio of the image intact (height:width ratio ). So the image occupies maximum screen as possible without distorting the dimensions. Some part of the screen may be blank.
LETTERBOX mode CASE 1 :
Uploaded image is
1) Smaller than the suggested size for the layout (pixels).
2) As per recommended aspect ratio for the layout. (length:height)
The letterboxing in this case will result in asset completely occupying the screen. So there will be no distortion of the image.
but remember smaller the size of the photo, lower will be the quality of display due to stretch.
NOTE: Observe that when you have assets like in above, ie assets as per recommended aspect ratio, the behaviour of Stretch and Letterbox mode is identical. The behaviour of assets in LETTERBOX mode case 1 will be similar to the STRETCH mode case 1 shown above.
LETTER BOX mode CASE 2 :
Uploaded image is
1) Bigger than the suggested size for the layout.
2) As per recommended aspect ratio for the layout.
NOTE: Observe that when you have assets like in above case the Display in ACTUAL, STRETCH or LETTERBOX modes are identical.
Ie the behaviour of above case will be similar to ACTUAL MODE case 2 or STRETCH MODE case 2 example shown above.
CASE 3 :
Uploaded image is
1) Smaller than the suggested size for the layout.
2) Of different aspect ratio than the recommended aspect ratio for the layout.
The image is stretched to occupy as much screen space as possible keeping the aspect ratio intact.There will be blank space on the screen due to mismatch between uploaded and recommended asset aspect ratio.
EXAMPLE : let us say you have a display set to layout 1, requiring 1920x1080 pixel image, but the assets you have are 1100x800 pixel, 720x960 pixels, 720X360 pixels, 320x840 pixels ie here the assets are not only smaller images but differ in aspect ratio also.
NOTE :
a) Smaller the image , lesser will be the quality of display due to stretch. for example in a full HD display a 1800x1000 pixel may be appropriate to be displayed in letter box mode but smaller 320x200 display will be of low quality.
b) More the difference between the recommended and uploaded asset aspect ratio, more will be the blank space on the Screen.
LETTER BOX mode CASE 4
Uploaded image is
1) Bigger than the suggested size for the layout.
2) Of different aspect ratio than the recommended aspect ratio for the layout.
PiSignage optimises the bigger image to make sure no part of image is lost and maximum screen is occupied without losing the aspect ratio. But there will be blank space in the display.
EXAMPLE : Let us say you have a display set to LAYOUT 1,requiring 1920x1080 pixel image, but the assets you have are 1920x1200 pixel, 1400x1920 pixel and 1920x1920 pixel ie here the assets bigger than suggested size and differ in aspect ratio also.
NOTE:
More the difference between the recommended and uploaded asset aspect ratio, bigger the blank space on the Screen, irrespective of image Size.
APPLICATION
Letterbox mode is ideal if your assets differ from recommended size slightly. The letterbox mode ensures that Maximum screen space is occupied without distorting the image with stretch. Use this mode when you are very particular about preserving the exact aspect ratio of asset in display.
If the size difference is small and if you don't mind the negligible Distortion due to stretch, go for the STRETCH mode as in this mode asset occupies the Complete screen.
a) Smaller the image , lesser will be the quality of display due to stretch.
b) If there is a bigger difference between the aspect ratio of recommended and uploaded assets, the blank space on the screen will be significant. c)Bigger sized assets are always optimized to fit in layout zones, when these assets are used in layouts having smaller Zones. No part of image asset is lost in display.
d)If the aspect ratios match ie aspect ratio required for layout and the aspect ratio of the asset , the asset will completely occupy zone else there will be blank space in zones.
VIDEO ASSETS
When using video Assets the you have option to chose either LETTERBOX mode or STRETCHED. There is no ACTUAL mode. The behavior in different modes is same as described above for image assets.
Note: Avoid videos of smaller in size than the suggested size for a layout. The Display will be of lower quality due to letterboxing/Stretch.
STRETCH MODE FOR VIDEO ASSETS - WHEN USING TICKERS
If you are Displaying tickers along with your video Assets the video will be resized a bit to make space for Ticker to be displayed. (Note: This does not happen with Image assets as Tickers are displayed over the images but The tickers cannot be displayed on top of video).
This resizing to accommodate ticker will result in some blank space on screen. It you have layout recommended video assets, then keeping video setting in STRETCH mode will make sure the asset occupies the full screen. The Distortion due to stretch will be Negligible.
.

