Creating a playlist in piSignage : Part 1 - playlist for a single zone display

We have already seen the different types of assets in piSignage and how to upload them in your account. Now we will see how to create a playlist using these assets.
You can create a playlist as per your required layout. This is done using Layouts feature. You can create a playlist for display in a simple single zone layout or multi zone layouts. Read in detail about Layouts feature in piSignage before continuing here.
We will see how to create a playlist assuming you know all about different layouts, dimensions of assets in case of video/image assets required for each layout and Fit screen feature in piSignage.
Also do have a look at these articles before exploring further, as you need to have the assets required ready before creating the playlist.
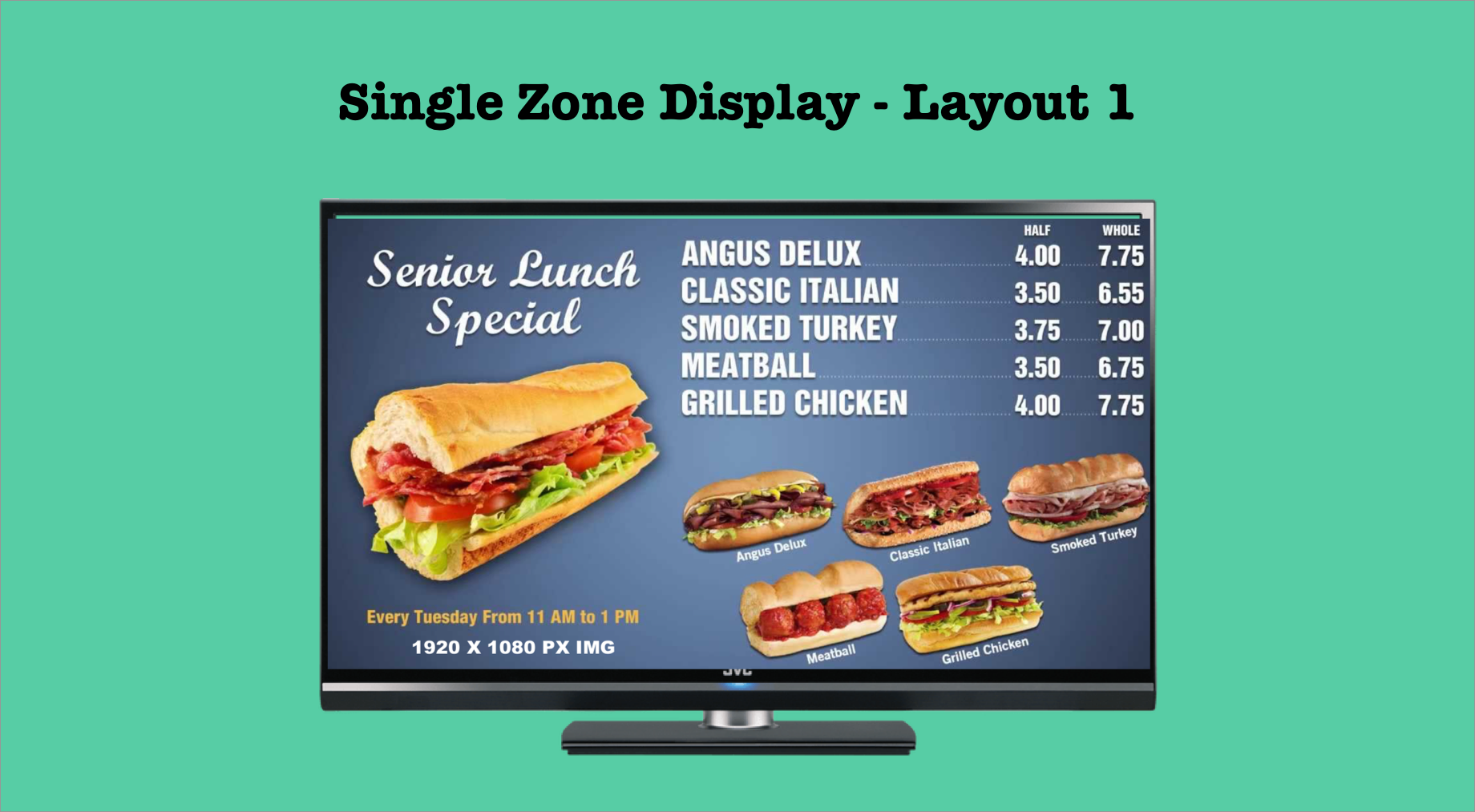
CREATING A SINGLE ZONE PLAYLIST FOR LANDSCAPE MODE DISPLAY
The layout for a simple single zone playlist for a display in landscape mode is Layout 1. Let us create a playlist now.
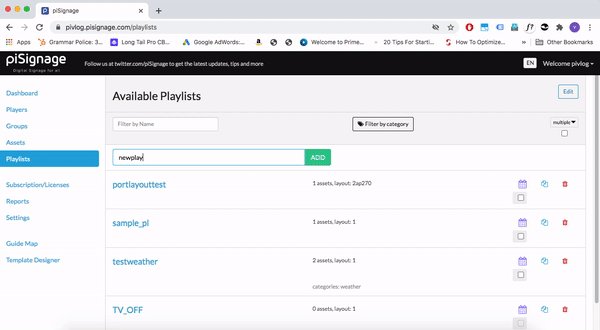
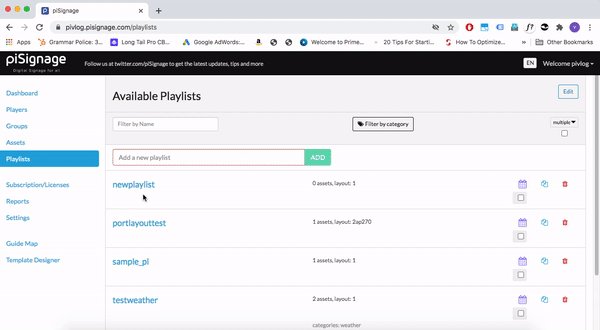
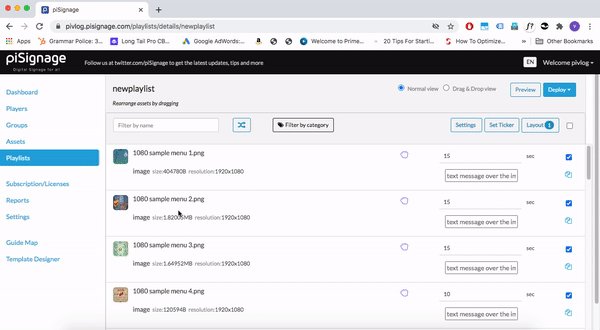
- Go to playlists section
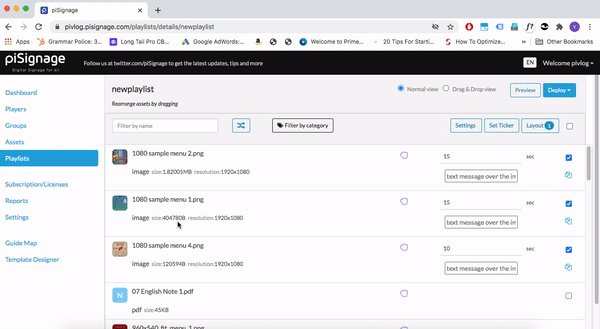
- Create a new playlist by entering a name in the box and click on ADD. A new blank playlist is created and a page listing all the assets available to add in this playlist will be listed.

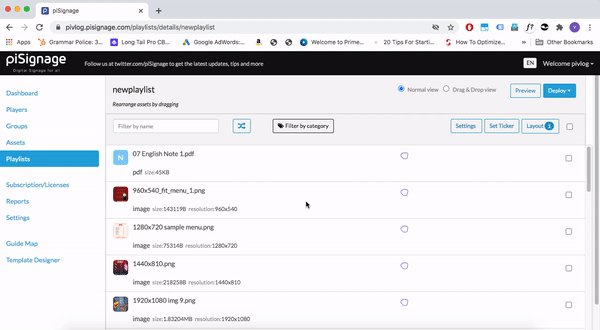
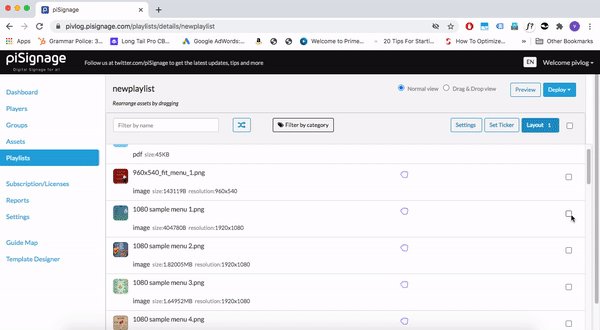
In the top right side of the page a tab named layouts is present. Here you can choose the type of layout for the playlist. Here we choose Layout1 , the suitable layout for single zone landscape mode display.
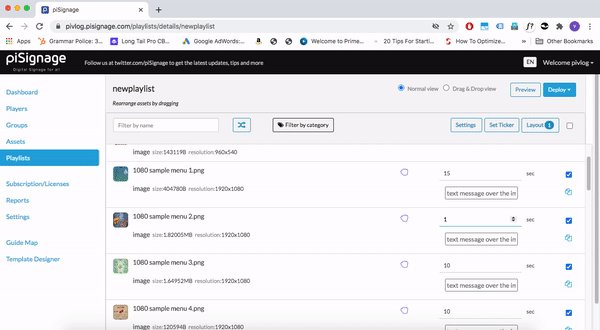
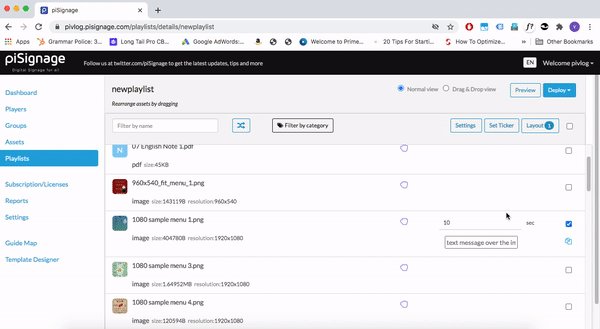
Next select all the assets you need to be part of this playlist by clicking on box . Also choose the time for which each asset has to be displayed in a playlist. The time is given in seconds. The playlist is autosaved when you leave the page.

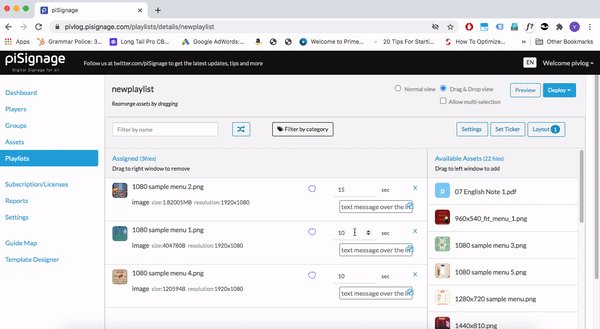
You can select Drag and Drop view at top corner for drag and drop interface to add assets.

The playlist is auto saved and ready to be deployed. Below you can see the a sample single zone display when we deploy the layout1 playlist we have created now.
We are using a fullHD screen here . Hence 1920px1080 images/videos (or ones with 16:9 aspect ratio) are ideally suited when using layout1.

