3 zone displays in landscape mode - Part 2 : Layouts 4a, 4b, 4c, 4d
2nd variation of 3 zone display in piSignage using Layout 4.

This is part 2 of the article exploring 3 zone layouts in piSignage. Refer to part 1 here.
In this article we will only explore the layouts for 3 zone display in landscape mode. These built in layouts are created keeping HD/Full HD screens in mind with a 16:9 aspect ratio (720p/1080p) as most of our customers use these screens.
Multizone displays are achieved by creating playlists in required layouts.
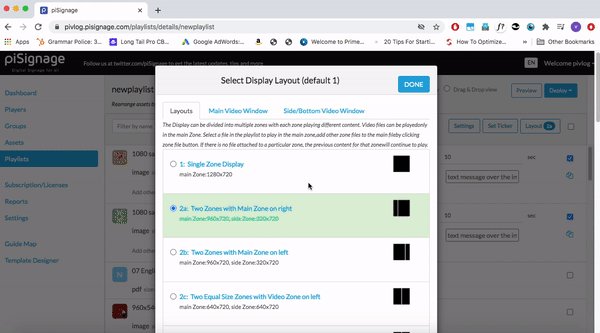
To see different types of layouts available in piSignage
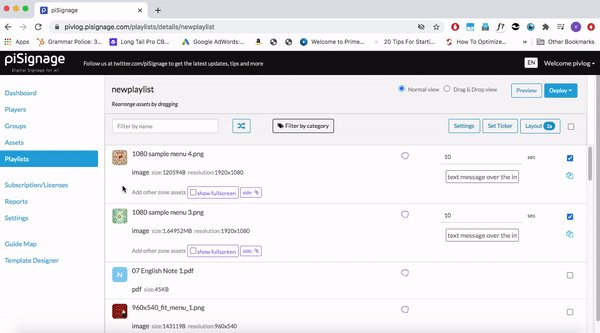
- Go to playlists Tab in your account
- Open an existing playlist. Alternatively you can create a new playlist and open it.
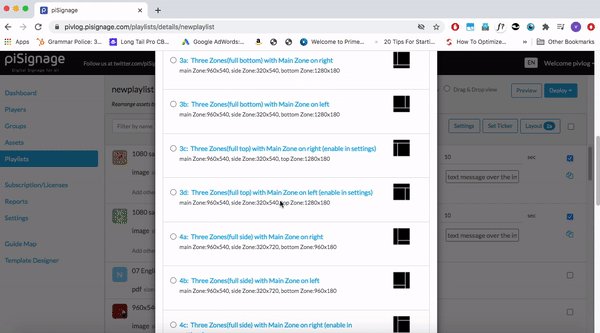
- Towards the top right you will see a layout box. Click on it. A popup window opens showing all the prebuilt layouts options available in piSignage.

You can choose required layout and create a playlist in that layout using assets of appropriate dimensions.
In this write up we will explore all the different 3 zone display layouts in Landscape mode in piSignage.
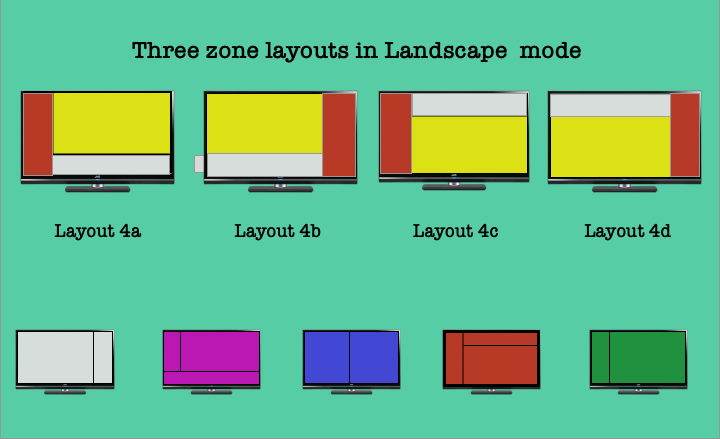
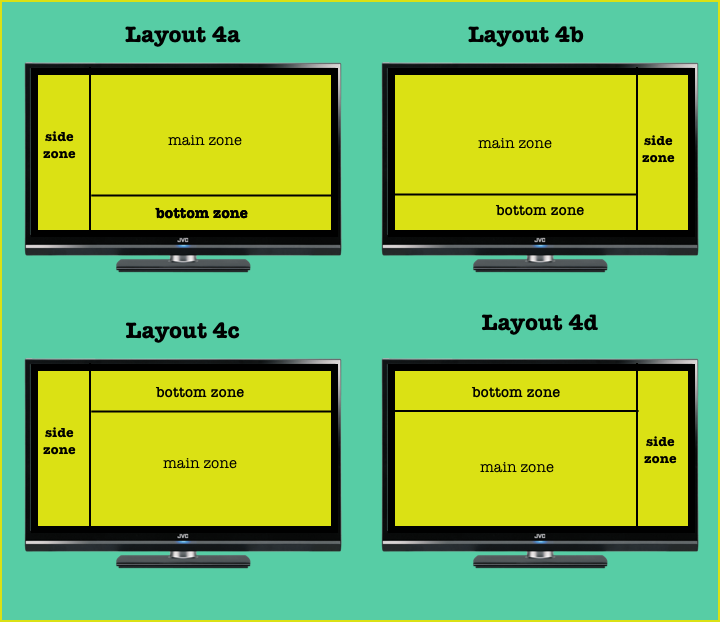
LAYOUT 4a
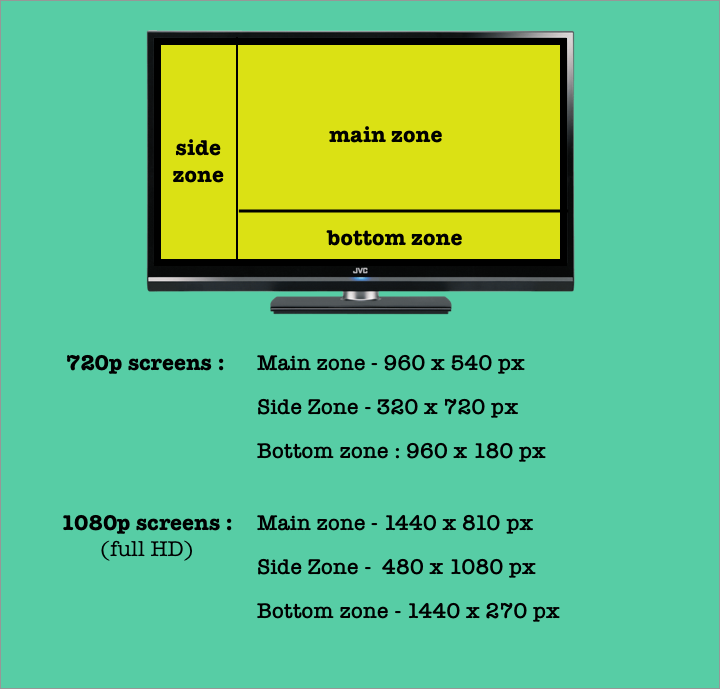
Layout 4a helps you create a simple and effective 3 zone display with an upper main zone , side zone to the left of main zone and a bottom zone . While all the asset types supported by piSignage can be displayed here, recommended dimensions are given below.

Below you can see a small sample display in layout 3a with a use case of restaurant digital signage menu. We will see a demo of building this 3 layout display in a separate writeup.
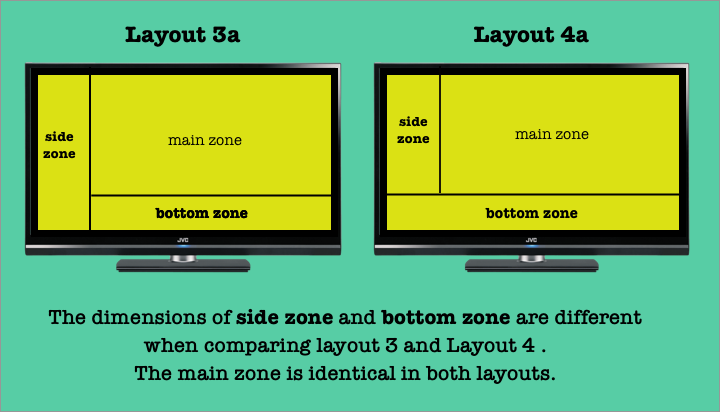
The Difference between Layout 3 (a,b,c,d) and Layout 4 (a,b,c,d) is that
- Side zone is smaller in layout 3 than Layout 4.
- Hence the bottom zone of layout 3 is bigger than Layout 4.
- The main zone in both the layouts is identical.

NOTE
The main zone dimension of this layout is 960x540/1440x810 ie they have an aspect ratio of 16:9. So any image/video asset with this aspect ratio can be used here. For example assets designed for Layout 1 can be used in Main zone of layout 3a. (Also in main zones of layouts 3b,3c,3d)
LAYOUT 4b,4c,4d
These layouts vary from layout 4a just as to where the zones are positioned in the display. You can see in below that the dimensions of zones are unchanged, just their positions in the display re-arranged. These layouts give you freedom to structure your display in multiple ways.
Since all the layouts are structurally same, process of creating playlists in all the 4 layouts is similar. We will see a detailed demo of creating a playlist in a separate writeup.

IMPORTANT
Note that the zone named Bottom zone from Layout 4a is shifted to top of the screen in layout 4c and 4d . But the zone is still referred to as Bottom zone. While we agree it may be a bit odd, we kept it same to avoid any unexpected confusions, that may have arisen because of multiple zonal names.

